

Shitalke Mobile Web App
A mobile app that helps users choose the best restroom for their needs and wants on campus.

My Role
UI/UX Design
Product Design
Duration
April 2022 - Present
Tools
Figma
Team
3 Developers
3 Designers
Context
With so many restrooms at UC San Diego, it was hard for my friends and I to choose a restroom with a need in mind or if we’re just looking for a comfortable restroom experience. Surprisingly, there is a high demand for solutions to this problem. There are reddit threads, instagram pages, and tumblr pages rating UCSD restrooms.
Our Goals
-
help UCSD students make informed decisions on selecting the best restroom for their needs
-
rank UCSD restrooms in a way so that students can find the best quality restroom near them
Solution
We decided to conquer this issue by creating a mobile app that allows users to review restrooms while providing information about individual restrooms.
Research
In order to determine what restroom information we need to display and what features we need, we first have to decide the criteria that can best quantify an objective restroom experience. I interviewed 6 of my friends from UCSD and outside of UCSD to gain an understanding of the characteristics of UCSD restrooms and restrooms in general.
Questions Asked:
-
What information would you like to know about a restroom?
-
Share the best and worst public restroom experience you’ve had. What makes it good and bad
-
What features do you look for in a restroom?
-
What makes you avoid a restroom?
I gathered a list of almost 70 criteria regarding the general restroom experience, toilet experience, hand washing experience, drying experience, specific men’s restroom and women’s restroom experience.
Findings
Most important characteristics of a restroom people look for
Quantitative
-
wheelchair accessible
-
number of urinals, sinks, stalls, soap dispensers, dryers
-
feminine product
-
changing table availability
-
type of sink, flush, dryer, soap dispenser
-
hooks on stall doors
Qualitative
-
cleanliness
-
appearance of restroom
-
how well the amenities work
-
lighting
-
smell
I found that the criteria that people look for are both qualitative and quantitative. It is important to make both qualitative and quantitative characteristics available to users. However, qualitative characteristics cannot be determined by one person and they can be constantly changing. Since our team will be putting in all restroom information on the app ourselves, it would result in biased information if we input the qualitative data. Therefore, the app needs to give easy access to the qualitative characteristics while building community engagement for people to discuss the qualitative characteristics.
User Stories and Personas
To better understand our audience, I drafted user stories and a user persona representing the needs of our users.
As someone on UCSD Campus,
-
I want to see what restrooms people like so that I can find a restroom that I would like to use.
-
I want to know what restrooms do not fit my wants or needs so that I know what restrooms to avoid.
-
I want to see what restrooms are near me so I can better find a restroom.
As a user,
-
I want a convenient way of getting to the home page so that I can better interact with the application after leaving a review.
-
I want to see pictures of the restroom so that I can have a visually informed decision of which restroom to use.
-
I want to see people’s recommendations / comments regarding a particular restroom so that it will help me find a restroom that may be hard to find.
-
I want to rate and comment on a particular restroom that I may have strong opinions about so that I can have a discussion with other people about it and so that I can help somebody else who might use the restroom.
-
I want a username that will make me identifiable as I comment on different restrooms.
-
I want to get directions to the restroom that I am looking for.I want to know what restrooms are near a location without being at the physical location so that I can plan which restroom to use ahead of time.
-
I want to know if there are restrooms, unisex restrooms, or single use restrooms nearby.


Problem Statement
Understanding our audience led me to...
How might we help UC San Diego restroom users be educated about the restrooms at UC San Diego to help them decide on a restroom to use?
Solution
-
Restroom Profile page:
-
showcases all information relating to that restroom, users make reviews on that restroom
-
-
Leaderboard page:
-
ranks restrooms based on their rating and number of reviews
-
-
User profile page:
-
users view account information and the reviews they’ve made
-
-
Home page:
-
list of all restroom profiles
-


Restroom Profile page
showcases all information relating to that restroom, users make reviews on that restroom
User profile page:
users view account information and the reviews they’ve made


Leaderboard page
ranks restrooms based on their rating and number of reviews
Home page:
list of all restroom profiles

User Flow
Entry Through QR Code
-
Entry through QR code: as part of marketing, we will be putting up QR codes that lead to restroom profiles on the back of restroom stall doors, so users can directly scan QR code while using the restroom.
-
Scan QR code, access restroom profile of that specific restroom
-

Entry Through Website
-
Entry through website: people can directly access our mobile app by going onto our website
-
User lands on home page, then user can click into any restroom profile they wish
-
.png)
Wireframes
I started with wireframes to show how things are lay-outed, how information is displayed and what are the contents on each page.
All User View
We first had a hamburger menu, but then switched to a navigation bar for easy access to all pages.


Account User View

Guest User View

Low Fidelity Prototypes
Restroom Profile

Challenge: difficulty differentiating between different restrooms are same location

Cannot use icon to represent every gender.

Toggle is not inclusive of single use and gender neutral restrooms.

To be inclusive of every kind of restroom, I decided to write out the type of restroom.
User Profile


See comment and replies after clicking into a past review
Change avatar
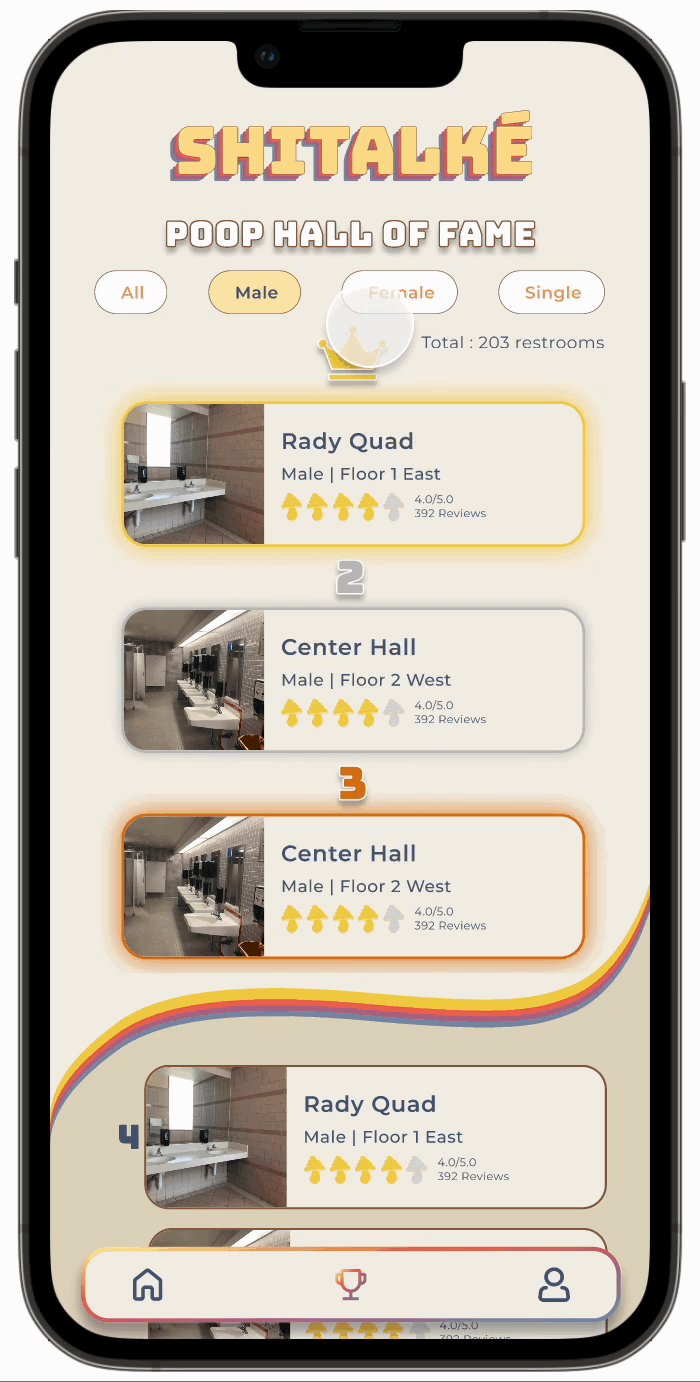
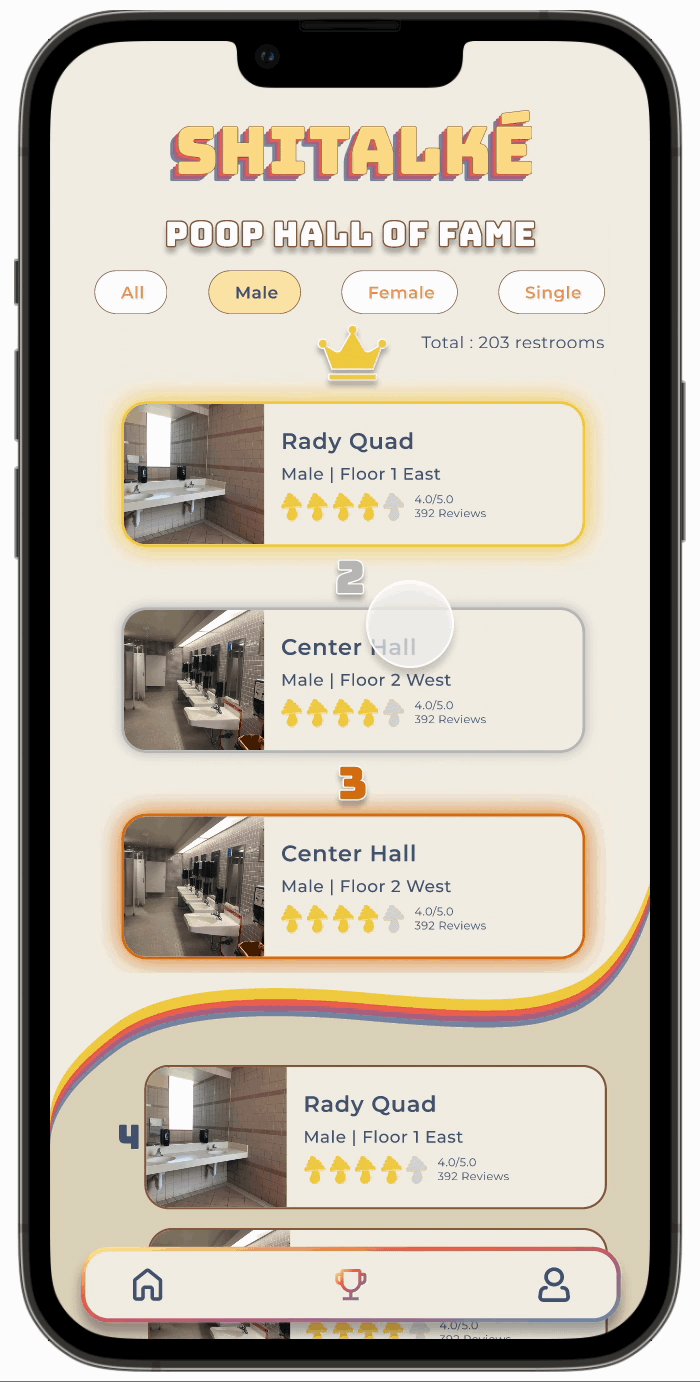
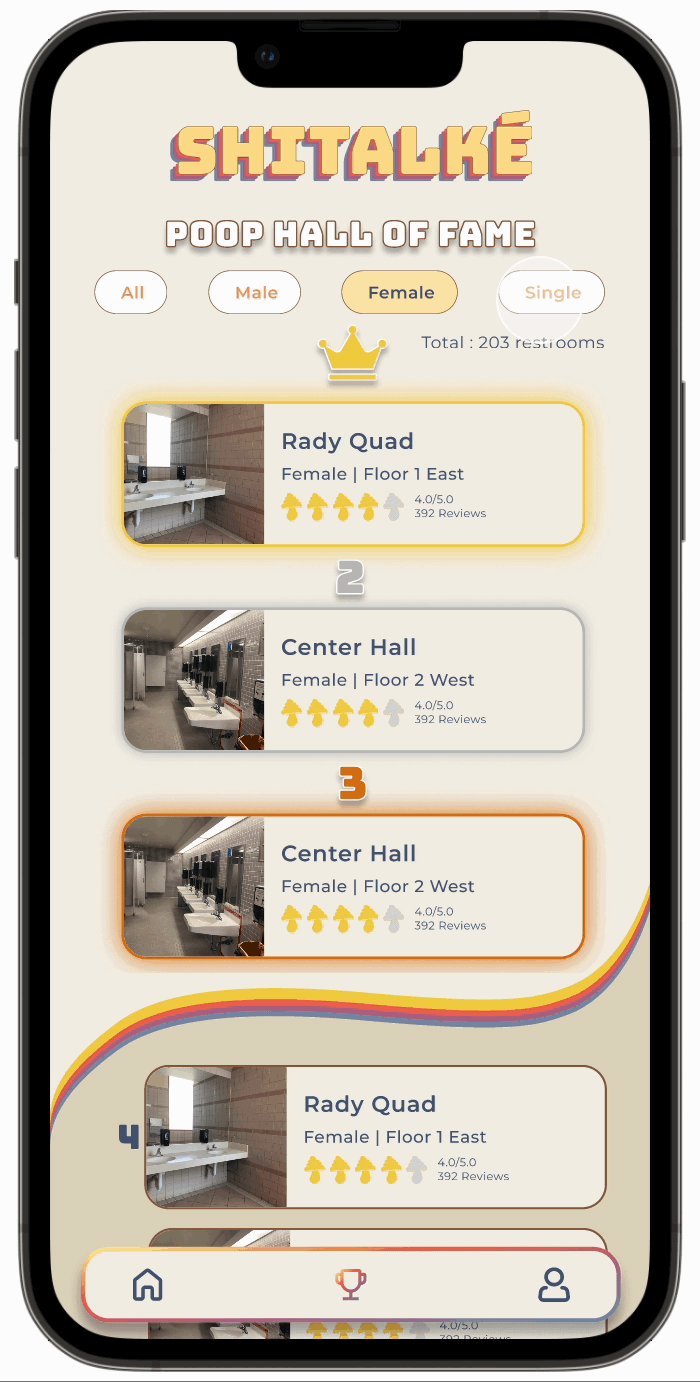
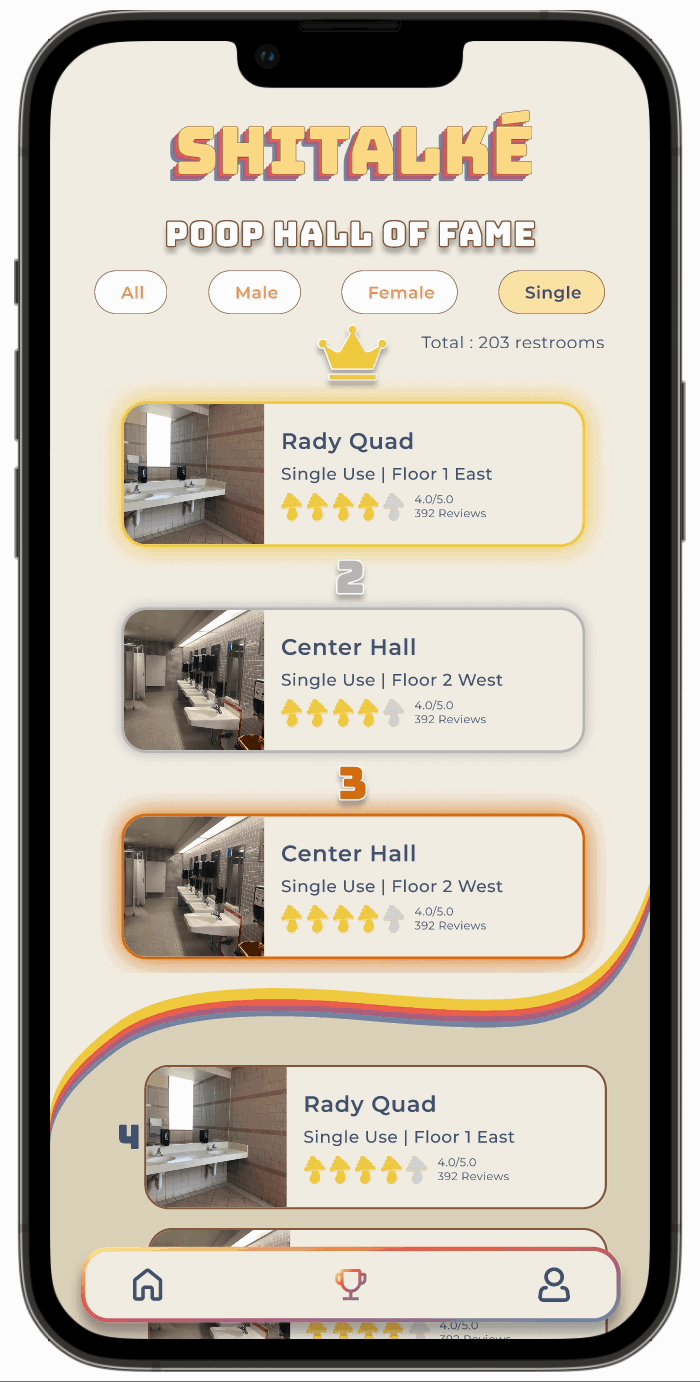
Leaderboard



We had different iterations and conducted A/B resting with developers.
Highlight top three to give them a feel of prestige
Home


View all to see all restrooms
Style Guide

Components

This is a fun project, so I wanted the app to give off a very fun and playful vibe. I thought that warm tones would be the most fitting as it feels more energetic and fun. Our logo is a mushroom, like the shitalke mushroom. As of the typeface, I thought that having a gaming atmosphere would greatly contribute to the playful tone. We choose Bungee as our title font as it feels like a retro video game font, and Montserrate as our body text font because ti is easy to read while being a bit more fund and modern than other traditional fonts.
In order to maximize the efficiency of design. I made all reusable elements into components.
User Testing
After we finished our initial iterations of Shitalke, we conducted interviews with 18 UCSD students to gain insights on how we can improve our app. We gave interviewees tasks to finish navigate through the website. 17/18 interviewees failed to notice the navigation bar the bottom. Because Shitalke is a web app, people are less likely to look at the bottom for a navigation bar. However, to keep on track of our launch date in January, we decided to make a floating nav bar with a boarder and a shadow since we had no time to switch to a hamburger menu.


Another concern was that there is no filter on the home page, making it hard to find the restroom by manually looking through everything. Due to our time constraint, we decided to push this feature to version 2.
Final Design
Home Page

-
Search
-
View all restrooms
-
Click to see restroom profile
Leaderboard Page

-
Sorted by type
-
Top three highlighted
Restroom Profile Page

-
Expand bio tags
-
Report wrong information

-
Directly add reviews when logged in

-
Continue as guest or log in/create account if not logged in

-
Like
-
Reply
-
Report other's comments
-
Delete own comment
-
Expand to see replies
User Profile Page

-
Edit avatar
-
Delete reviews
-
Click into past review
-
Change Password

-
Log in
-
Create Account
Next Steps
We are in the process of designing for responsiveness. We have three break points for different screen sizes, 320px, 428 px, and 600 px. We are currently working on the designs for 600px, which is our desktop version.
We will officially deploy our MVP starting Winter Quarter of the school year, in January 2023 In the future we will push out version 2 and version 3. For version 2, we will further polish our designs from MVP and add additional features. such as sending notifications to users when someone replies to their comment, recommending restrooms based on the user’s location, and filtering restrooms on the home page. We are in the process of talking to UCSD for sponsorship. We will also be implementing a feature for UCSD to receive reports of malfunctioning restrooms made by users.
Reflection
Challenges
Barriers to Entry
As an app, we want to have active users. We had trouble deciding on what the user should see when they scan QR codes. If we immediately lead users to make accounts, users probably will not continue, especially if they’re on the run to go somewhere else. To avoid spams of inappropriate reviews, it was needed to have accounts to moderate the users. People might be turned away from making reviews if they’re forced to make an account. We had the idea of letting users continue as guests. Since reviews made on guest accounts cannot be saved, one of our developers suggested that after clicking to continue as a guest, we should show them the policies of a guest account. However, this would lead the user to see another screen, which is another barrier to making a review. In the end, I created the solution of the QR codes leading directly to the restroom profile page and allowing users to make reviews immediately after continuing as guests without reading guest account policies.
Not Enough Storage for Profile Pictures
We do not have enough storage space for users to upload their own profile picture. However, I believe that having a profile picture is very important, especially when commenting as it would allow users to feel like they’re talking to another human. This connection creates a sense of community. I decided that having a set of avatars users can choose from gives each user an identity while adding on to our playful style. Having mushrooms as the avatars reflects our logo and having scenery backgrounds gives our app a video game feel.
What I've Learned
-
With this project, I learned to always design with the users in mind. As a designer, I always need to put the user’s needs first.
-
It is also important to check if my designs are feasible. I need to design within the limitations of implementation.
-
My design also needs to be as intuitive as possible. Users should not need to read through ten pages of instructions to navigate our app, especially when they’re just on the run to use the restroom.
Final Thoughts
-
Looking back, I didn’t do as much user research as I would have liked. It would have been better if I sent out surveys to gather more responses.
-
This is the biggest project that I have worked on. It also brings me a great sense of accomplishment knowing that my design will be actually implemented. I am very grateful to have such great teammates to not only work with, but also to have fun with.